1.通过<router-link to="要跳转的路由地址"></router-link>
2.通过按钮点击事件的跳转 this.$router.push(' 要跳转的地址') , 方法里面同时还能传参
 通过this.$route.query;来把你的传参值拿过来
通过this.$route.query;来把你的传参值拿过来
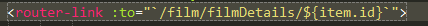
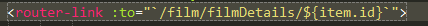
3. 动态路由传参,他是基于第一种的基础上更灵活 ,拼接符,${}装变量id , 在跳转页面拿id
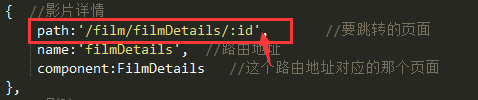
,拼接符,${}装变量id , 在跳转页面拿id ,然后路由配置
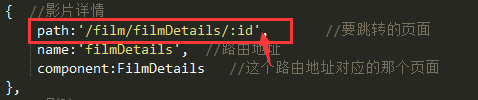
,然后路由配置 这样就是动态的了
这样就是动态的了 就不会后面跟着问号
就不会后面跟着问号
本文共 256 字,大约阅读时间需要 1 分钟。
1.通过<router-link to="要跳转的路由地址"></router-link>
2.通过按钮点击事件的跳转 this.$router.push(' 要跳转的地址') , 方法里面同时还能传参
 通过this.$route.query;来把你的传参值拿过来
通过this.$route.query;来把你的传参值拿过来
3. 动态路由传参,他是基于第一种的基础上更灵活 ,拼接符,${}装变量id , 在跳转页面拿id
,拼接符,${}装变量id , 在跳转页面拿id ,然后路由配置
,然后路由配置 这样就是动态的了
这样就是动态的了 就不会后面跟着问号
就不会后面跟着问号
转载于:https://www.cnblogs.com/gfweb/p/9622088.html